Feedback Groupalarm einbinden
URL iFrame ermitteln
- Rufen Sie in Ihrem Groupalarmaccount unter „Auswertung“ die Seite „Feedback“ auf.
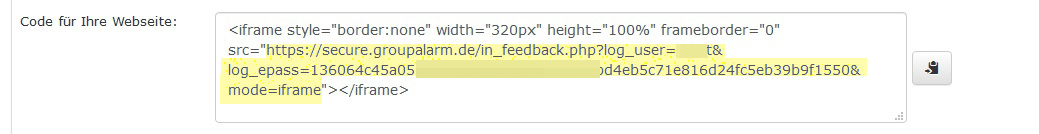
- Klicken Sie dort unten rechts auf den Button „als iFrame einbinden“.
- Kopieren Sie aus dem Code für Ihre Webseite nur die gesamte URL (farbliche Markierung)
Einbinden in den EDP-Monitor
Ergänzen Sie folgenden Code in der main.txt des EDP-Monitors und ersetzen Sie in dem u.g. Code außerdem den Platzhalter durch die o.g. URL von Groupalarm:
<div style="width: 300px; padding-left: 50px">
{extern}HIER DIE URL HINKOPIEREN{/extern}
</div>
Es empfiehlt sich, diesen Code im unteren Teil der „main.txt“ einzubinden.
Der letzte Teil der main.txt sollte dann wie folgt aussehen:
...
</div>
<div style="width: 300px; padding-left: 50px">
{extern}https://secure.groupalarm.de/in_feedback.php?log_user=XXX&log_epass=XXX&mode=iframe{/extern}
</div>
{endif}
</body>
</html>
Style in EDP-Monitor integrieren
Damit das Feedback richtig formatiert dargestellt wird, muss noch die Stylesheet-Datei „bootstrap.min.css“ im Verzeichnis des Monitors ergänzt werden.
Laden Sie bitte diese Datei von hier herunter (Rechtsklick → „Ziel speichern unter“) und speichern die Datei unter diesem Namen im Verzeichnis des Monitors.
Ergänzen Sie anschließend in der main.txt des Monitors in der zweiten Zeile folgendes:
<head> <link rel="stylesheet" href="bootstrap.min.css"> </head>
Der Beginn der Datei sollte dann wie folgt aussehen:
<html>
<head>
<link rel="stylesheet" href="bootstrap.min.css">
</head>
<body>
{if}"{EINSATZ}"=="-1"{then}
<div style="padding: 30px">
...